Grunt Vs Gulp
Gulp Vs Grunt – Of these two collectors, Gulp is newer and the developers tried to get rid of Grunt’s flaws in it:
- Grunt tasks work with files instead of data streams: for the next task to start, the previous task must write its results to a file. Gulp works with the data stream and accesses the file system only when it
starts / ends its tasks. - In
Gulp there is no need for a pluginwatch, because the ability to react to changes in files is already included in the kernel. This is something that should be in any collector at once, and will not be executed with the help of a plugin. - Grunt’s configuration files resemble a JSON object, while Gulp uses simpler JavaScript code, which is ultimately more comprehensible on large projects.
Nevertheless, let’s evaluate the advantages and disadvantages of these builders for frontend developers in terms of three parameters: the threshold of entry, speed and performance, and the availability of plug-ins.
Grunt vs Gulp: Learning Complexity
If we talk about getting started, then getting started with Grunt is somewhat simpler, but the other side of this medal is the difficulty of reading the settings for finished projects. Gulp is devoid of this flaw: the task in it is as easy to read as it is to write. But with enough practice, this difference is not so noticeable.
Sample Grunt file to minimize HTML file:
require ( 'load-grunt-tasks' ) ( grunt ) ; // npm install --save-dev load-grunt-tasks
grunt. initConfig ( {
minifyHtml : {
options : {
cdata : true
} ,
dist : {
files : {
'dist / index.html' : 'src / index.html'
}
}
}
} ) ;
grunt. registerTask ( 'default' , [ 'minifyHtml' ] ) ;
Sample Gulp file to minimize HTML file:
// including plugins
var gulp = require ( 'gulp' )
, minifyHtml = require ( "gulp-minify-html" ) ;
// task
gulp. task ( 'minify-html' , function ( ) {
gulp. src ( './Html/*.html' ) // path to your files
. pipe ( minifyHtml ( ) )
. pipe ( gulp. dest ( 'path / to / destination ' ) ) ;
} ) ;
Tasks in Grunt are configured in the configuration object inside the Grunt file, while Gulp uses Node-style syntax for writing tasks.
Which is More Productive: Grunt or Gulp?
Gulp uses the concept of streams: imagine that files pass through a “pipe” (pipe) and various actions are taken with them at different points:

In this way, you can, for example, insert all JavaScript files into pipe scripts, which:
- Merges all files into one.
- Removes console and debugger.
- Minimizes the code.
- Stores the result code at the specified address.
Grunt uses a wrapper function to perform these tasks. At the same time, to ensure multithreading and file caching, additional plug-ins have to be installed grunt-concurrent and grunt-newer:
npm install grunt - concurrent - save - dev
npm install grunt - newer - save - dev
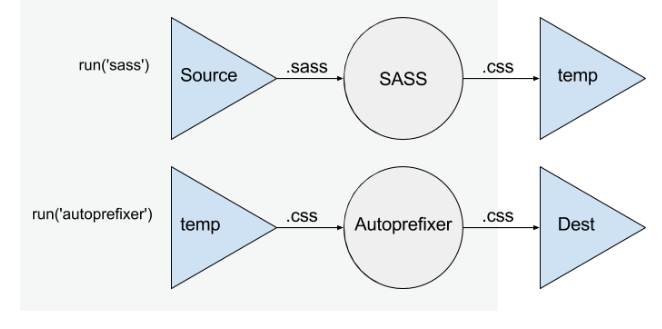
In Grunt, file processing involves performing a task, creating a temporary file and performing a task with this temporary file, while Gulp does not create unnecessary intermediate files and uses one stream for I / O operations.
In addition, in Gulp you can perform several tasks simultaneously simultaneously using one of the methods (and not forgetting about the dependencies of tasks):
- Transmission callback.
- Return flow.
- Return promise.
Simply put, if we work with a large number of files, then Gulp will help achieve greater performance, since it will not waste time reading / reading files between assembly tasks.
Plugins Support – Grunt Vs Gulp
By the number of plugins, Gulp is noticeably inferior to Grunt (1886 and 5246 at the time of this writing), but this may well be due to the fact that Gulp is younger than its counterpart.
Here are some Grunt plugins to help optimize performance:
grunt-contrib-watch - launches task when monitored files change.
grunt-contrib-jshint - validates JavaScript files.
grunt-mocha - used for testing using the Mocha framework.
grunt-notify - automatically displays a message when an error occurs.
grunt-contrib-uglify - minimizes files using UglifyJS.
Gulp has it all. Also for
var gulp = require ( 'gulp' ) ;
require ( 'gulp-grunt' ) ( gulp ) ; // add all the gruntfile tasks to gulp
// continue defining tasks ...
gulp. task ( 'do-this' , function ( ) {
...
} ) ;
// run them
gulp. task ( 'default' , [
// run complete grunt tasks
'grunt-minify' ,
'grunt-test' ,
// or run specific targets
'grunt-sass: dist' ,
'grunt-browserify: dev'
] ) ;
Given all the above, which collector to choose: Grunt or Gulp? Firstly, we do not advise you to switch to Gulp or Grunt simply because someone is trying to convince you of the extraordinary advantages of one of them. Differences are not so important if you personally feel uncomfortable working with a much-praised collector.
Secondly, when choosing between Grunt and Gulp, consider your needs. Grunt is easy to use, and you don’t need to delve into the complex pipe system, and simple tasks are quite understandable.
Grunt is a mature product with many plug-ins that
As you can see, the choice between Grunt and Gulp is more a matter of personal preference. If you have never worked with collectors, once again weigh the pros and cons above – they will help you decide on the tool to automate your work.
